آموزش طراحی وب سایت ، قسمت هفتم

هک دستگاه خودپرداز برای مجرمان آسان است
2016-09-17
قیمت آیفون ۷ در ایران ، نجومی!!
2016-09-18آموزش طراحی وب سایت ، قسمت هفتم

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
آموزش طراحی وب سایت
با قسمت هفتم آموزش طراحی وب سایت در خدمتتون هستم و امیدوارم این
مقاله هم مانند مقاله های گذشته بازخوردهای خوبی داشته باشد.با لیزارد وب همراه باشید.
در این مقاله ابتدا تگ های خاص و تگ هایی که طراحان سایت کمتر از آن ها استفاده می کنند
را ذکر کرده و سپس کمی راجع به سی اس اس (css) صحبت می کنیم.
عنصر blockquote:
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه ۳ بخش زیر تقسیم می شود :
۱٫ <BLOCKQOUTE>< /BLOCKQOUTE>
۲٫ <Q>< /Q>
۳٫ <CITE>< /CITE>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
<P>
I’M SAID <Q>FONT</Q>BUT MY FRIEND SAID <Q> FONT FACE </Q>
</P>
CITE :
این تگ ، یک تگ CONTAINER و INLINE است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<P>
BUT THEN <CITE> ALI</CITE>SAID <Q> NO THINK THESE FONT WORK BETFER </Q>
<P>
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است.
<P>
THIS IS A <STRONG>BOLD TEXT</STRONG> THIS IS A <EM>ITALIC TEXT</EM>
</P>
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ <br /> استفاده می کنیم.
این تگ ، یک تگ empty است و در ساختار xhtml به صورت <br /> نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
<P>
THIS IS A TEST
<BR />
THIS LINE SHOW AFTER BREAK
</P>
<abbr>
برای توصیف یک عبارت اختصار به کار می رود
<P>
THE<ABBR TITILE=”SEARCH ENGINE OPTIMIZATION”>SEO</ABBR> IS GOOD FOR YOUR SITE
<P>
<acronym>
برای توصیف نام های محاوره ای اختصار
<P>
CAN I GET THIS <ACRONYM TITLE=”AS SOON AS POSSIBLE”>ASAP </ACRONYM>
<P>
<address>
برای نوشتن اطلاعات تماس
<ADDRESS>
SAMAN ALAEI
<BR/>
<A HREF =MAILTO:.. >EMAIL</A><BR/>
PHONE :…
</ADDRESS>
<dfn>
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم.
<P>
THE <DFN TITLE=”MICROSAFT WEB BROWSER”>INTERNET EXPLORER </DFN> IS THE MOST POPULAR BROWSER USED UNDERMATER.
<P>
تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید.
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود.
در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• INLINE
• EMBEDDED
• EXTERNAL
inline :
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
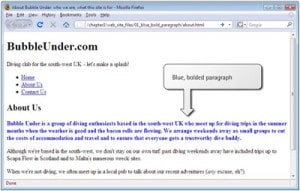
<P STYLE=”COLOR:RED;FONT-WEIGHT: BOLD;”>
THIS IS A TEST
</P>
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند
هر اعلان شامل یک property و یک value است .

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
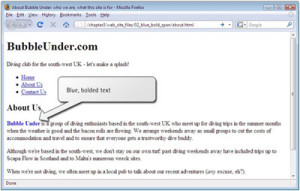
عنصر span :
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم.
مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در دوره های بعدی توضیح خواهیم داد.
روش های embedded , external در جلسه بعدی تشریح می شوند و خواهیم گفت که کدام روش مناسب تر است.




